Как разместить форму регистрации на сайте отдельным блоком (iFrame)?
C помощью iframe вы можете легко и быстро вставить форму регистрации на ваш курс на сторонний лендинг.
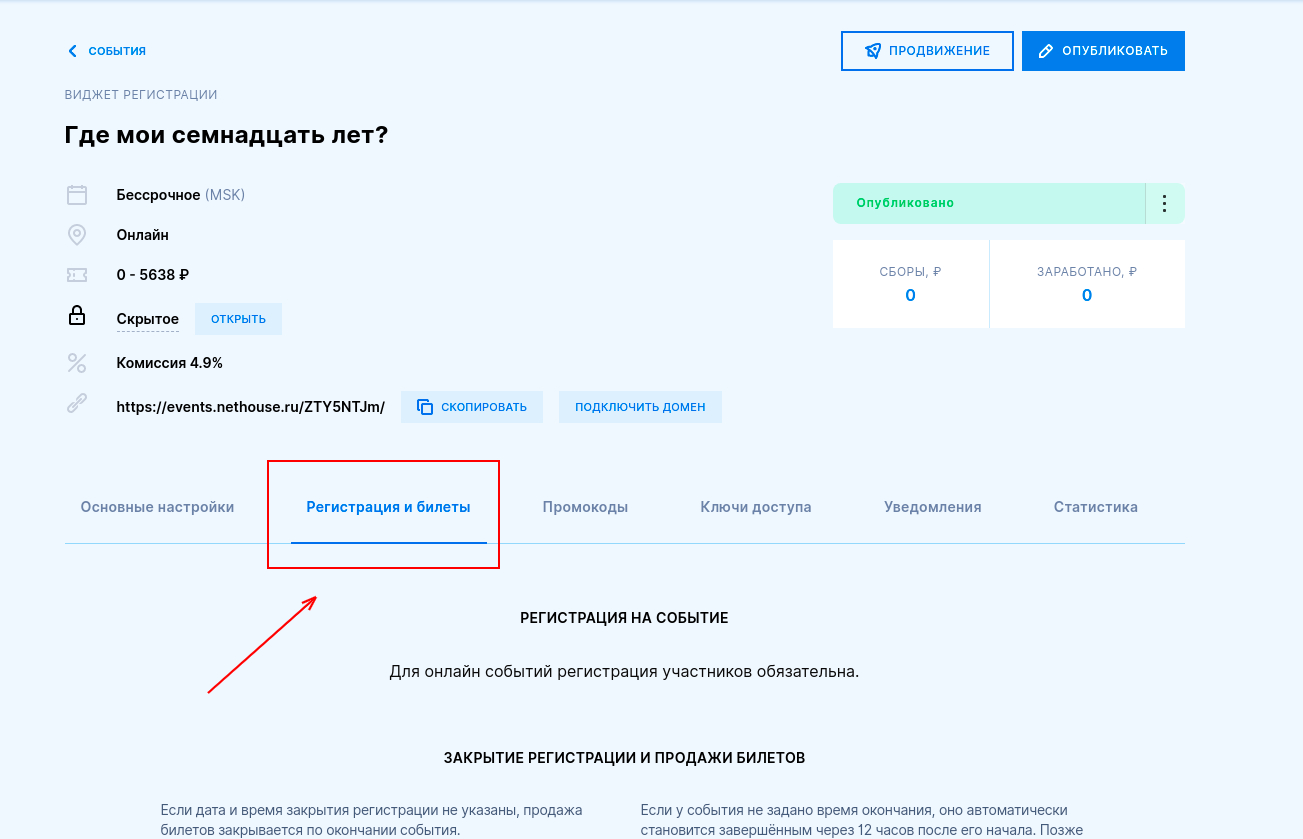
- Перейдите на вкладку "Регистрация и билеты".
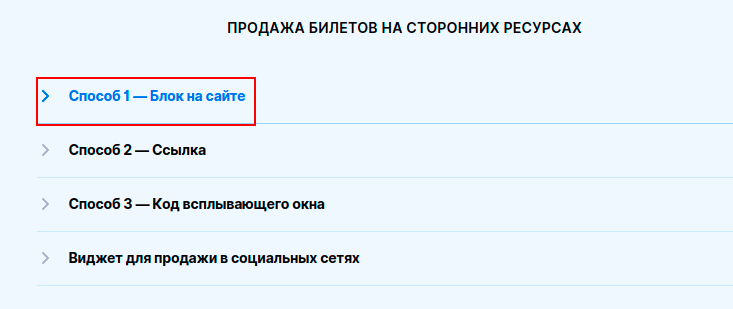
- Промотайте вниз к разделу "Продажа билетов на сторонних ресурсах". Здесь нам понадобится "Способ 1 - Блок на сайте". Нажмите на эту надпись, чтобы увидеть раскрывающийся список.
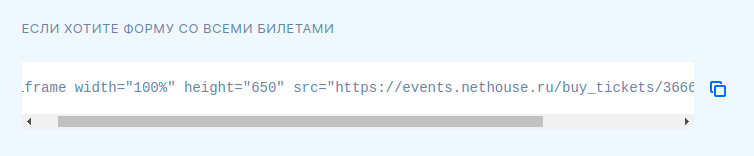
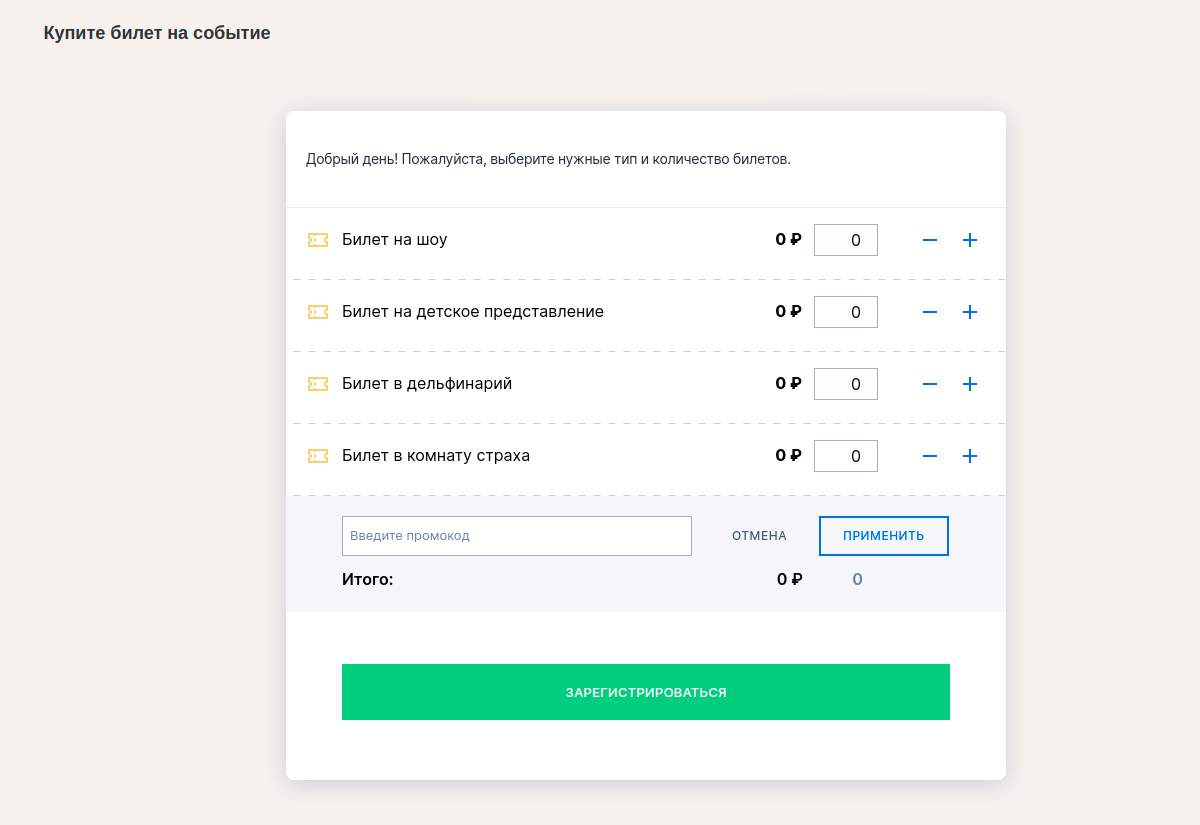
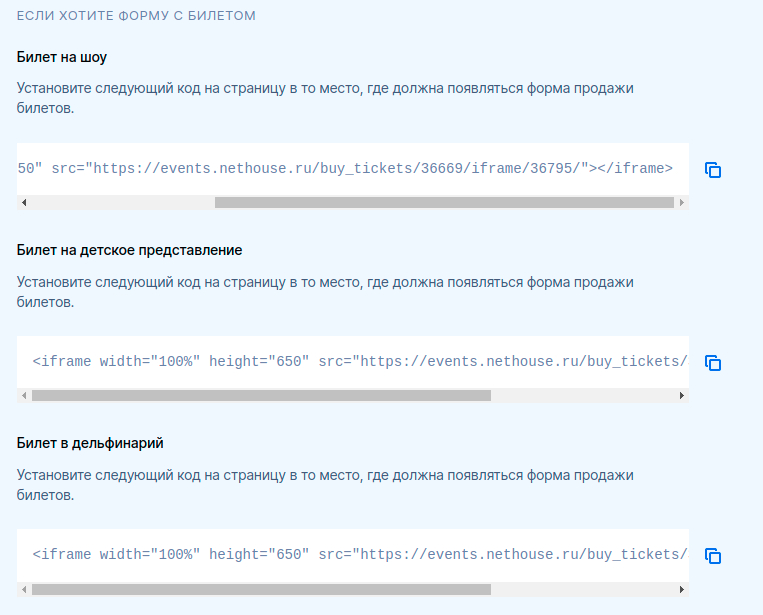
- Здесь вы можете найти код с iframe для вставки на свой лендинг. В случае, если вам нужна форма со всеми вариантами доступа к курсу, воспользуйтесь кодом из строки "ЕСЛИ ХОТИТЕ ФОРМУ СО ВСЕМИ БИЛЕТАМИ".
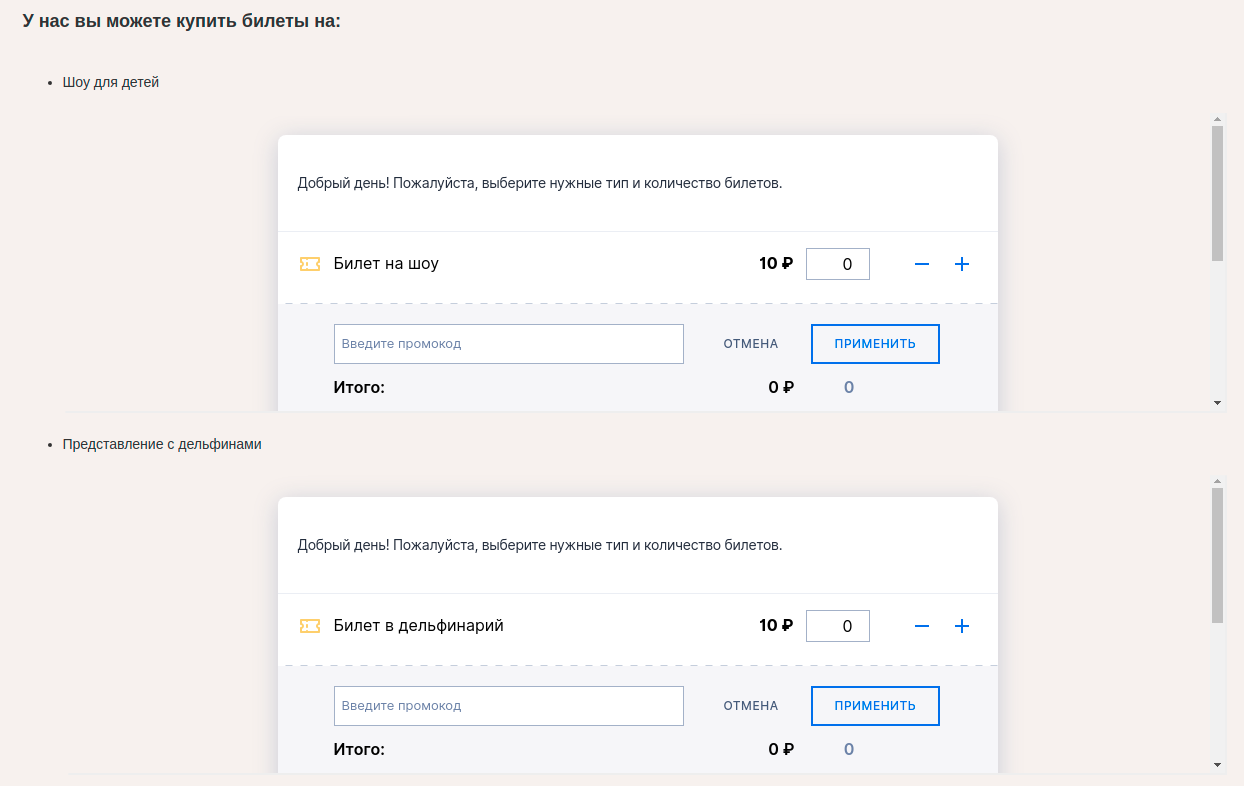
- Если вы хотите добавить один вариант из формы, воспользуйтесь пунктом "ЕСЛИ ХОТИТЕ ФОРМУ С БИЛЕТОМ", где будут отдельно перечислены все возможные варианты курса.
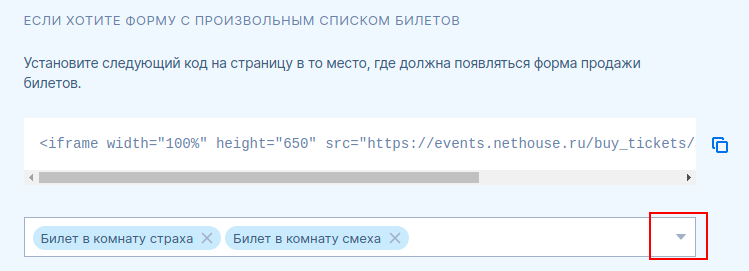
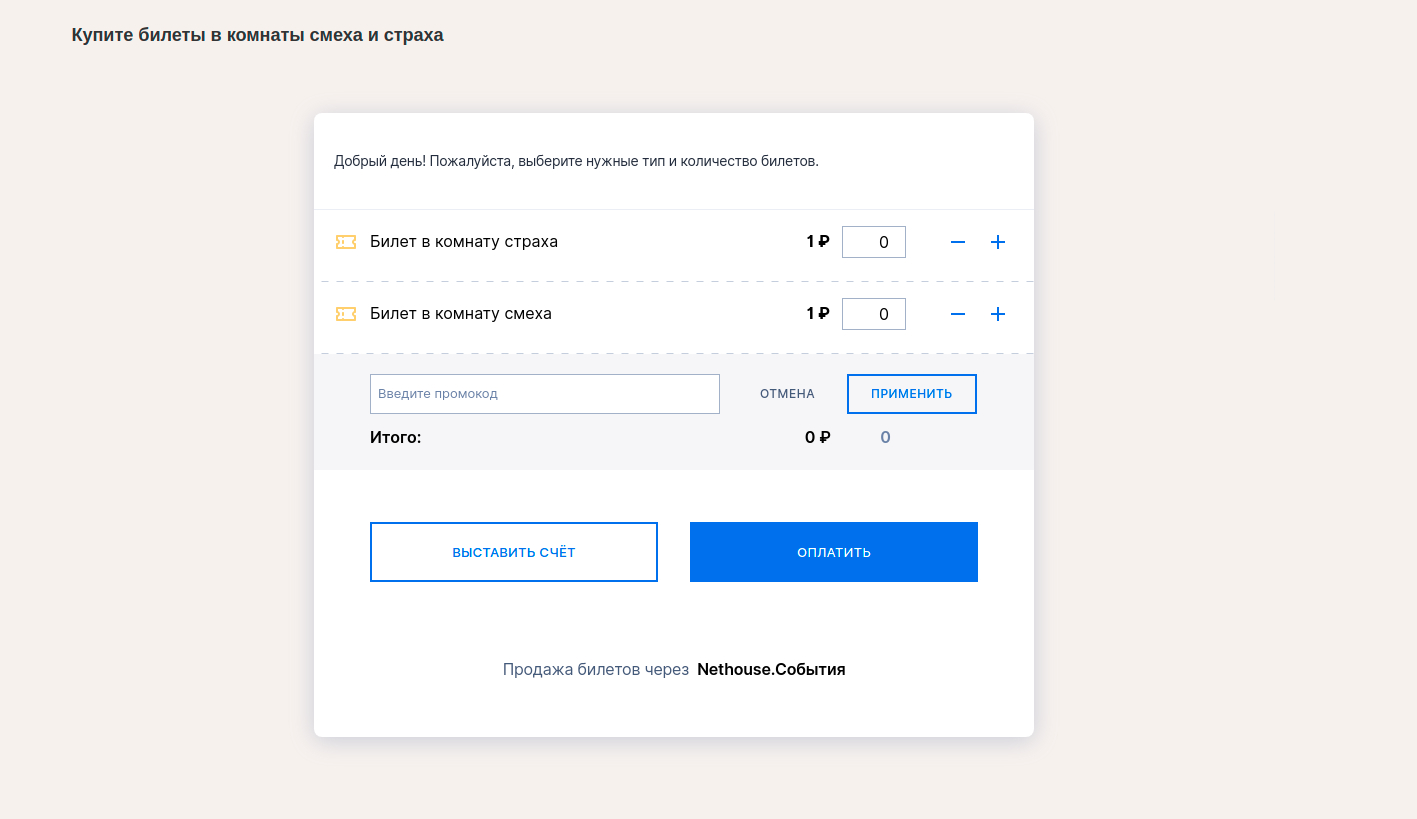
- Вы также можете составить форму из произвольных вариантов. В таком случае вам понадобится строка "ЕСЛИ ХОТИТЕ ФОРМУ С ПРОИЗВОЛЬНЫМ СПИСКОМ БИЛЕТОВ". Выберите все необходимые билеты, нажав на раскрывающийся список, и скопируйте автоматически сгенерированный код.
Обратите внимание! Вы можете менять высоту формы, вставленной с помощью iframe. Для этого измените значение атрибута height в коде на необходимое вам. По умолчанию высота задана 650 пикселями.
Также читайте:
Как разместить форму регистрации с произвольным списком билетов на стороннем ресурсе?
Как настроить форму регистрации/покупки билета?